Как установить виджеты комментариев на сайт от Facebook и Вконтакте
В этот раз хотелось бы рассказать вам о том, где взять и как нужно правильно устанавливать виджеты комментариев на сайт, а именно комментарии от Facebook и Вконтакте на свой блог. Выглядеть они будут примерно вот таким образом:
Если у вас нет аккаунтов в Facebook и Вконтакте, то вам придется зарегистрироваться у них.
И так, начнем с того, что у вас есть аккаунты в Facebook и Вконтакте. Сначала установим виджет для комментариев Facebook, а затем виджет для комментариев Вконтакте на сайт.
Виджет от Facebook
Заходите к себе на страницу Facebook.
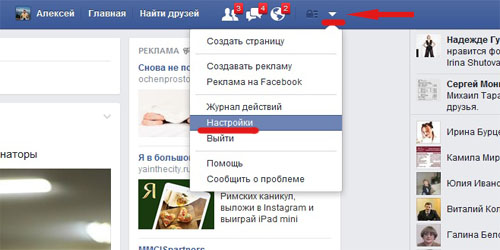
В верхней части страницы находим стрелку и кликаем по ней. Находим «Настройки» и жмем по настройкам. Переходим на следующую страницу:
В самом низу страницы жмем на ссылку «Разработчикам»:
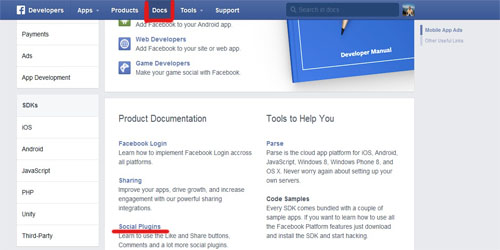
На следующей странице, в самом верху, жмем на «DOCS» или «Документы». На открывшейся странице чуть ниже находим ссылку «Social Plugins» и естественно кликаем и на нее:
Комментарии Facebook для WordPress.
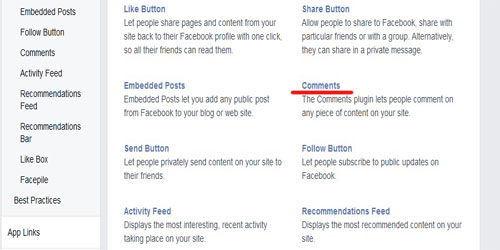
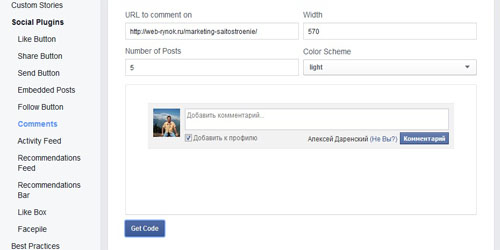
Далее выбираем «Comments» т.е. «Коментарии»:
На этой страничке нам надо сделать следующее:
— вписать URL(адрес) той страницы, где будут располагаться комментарии «URL to comment on»; — ширина «Width», у меня на блоге 570 px, у вас может быть другая. Подбирайте самостоятельно; — количество комментариев «Number of Posts», которые будут видны посетителям. У меня 5; — цветовая схема «Color Scheme», можно сделать светлую или темную; — нажать на кнопку «GetCode».
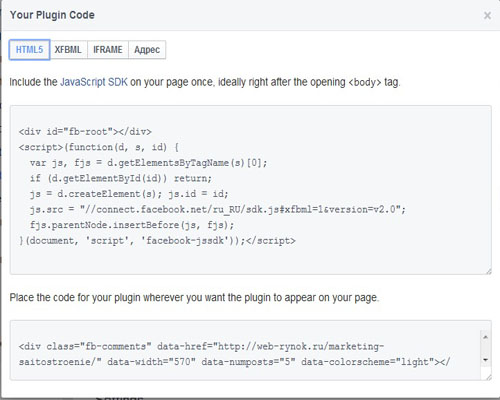
Далее вы получите 2 кода HTML, которые надо установить на ваш блог. Как это сделать?
Скопируйте верхнюю часть кода нажав клавиши «Ctrl+C» и вставьте этот код после тега <body> в HTMLкоде вашего блога.
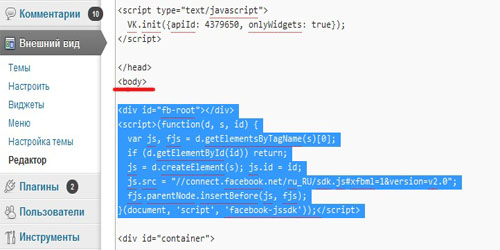
Как найти тег <body>? Очень просто.
Зайдите в консоль вашего блога. Затем в правой панели нажать на «Внешний вид» > «Редактор», в правой стороне панели нажать на «Заголовок (header.php)».
Найдите тег <body> и вставьте после него код, как показано на картинке ниже:
Далее, копируйте второй код, который находится ниже, и вставьте его в то место, где пожелаете, но обычно комментарии находятся после статьи. Вот после статьи и расположите этот код.
После этого проверьте работоспособность виджет для комментариев Facebook.
Комментарии Вконтакте для WordPress.
Виджет от Вконтакте
Сейчас я вам покажу , где брать коды и как установить виджет для комментариев Вконтакте на сайт.
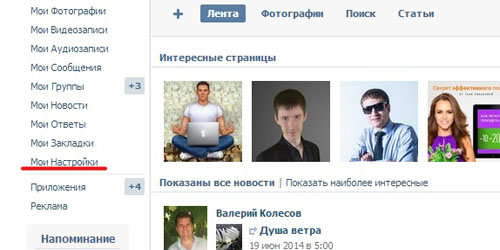
Заходим к себе на страницу «Вконтакте». В правой колонке, в низу есть ссылка «Мои настройки», кликаем по ней:
Появляется страничка с вашими настройками. В самом низу есть ссылка «Разработчикам», жмем на нее:
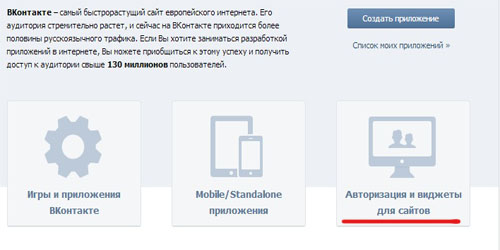
На следующей страничке кликаем на «Авторизация и виджеты для сайтов»:
Далее, находим «Виджеты для сайтов» и жмем на «Комментарии». Появляется страничка с кодами:
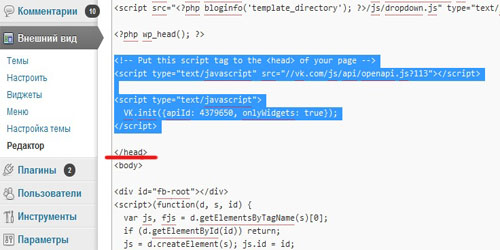
Делаем соответствующие настройки, так же, как виджет для комментариев Facebook. Копируем первый код ( который я выделил синим цветом) и вставляем его между тегами <head> и </head> в своем блоге.
Комментарии Вконтакте для WordPress.
Скопируйте второй код и вставьте непосредственно в то место, где будет находиться блок комментариев, т.е. выше или ниже блока от Facebook.
Вот и все, очень просто и быстро. Вы можете установить сразу два блока или выбрать какой-нибудь один по желанию.
Желаю удачи.
С уважением, Алексей
Читайте другие посты блога:
Вывод денег с RBK money
Облачный сервис
Ставки на спорт
Рекламные тексты, которые побуждают к действию














Спасибо, совершенно ничего сложного как оказалось нет, установила виджет группы к себе за пару минут, всё работает прекрасно!
Я рад, что все доступно и понятно.